|
php-file-browser 基于PHP开发的可生成静态页面的在线文件浏览器
截图演示

作者:jokin1999
下载地址:https://github.com/file-browser/php-file-browser
常见问题: 1.静态模式(index.html)启用方法 tool.php程序文件默认是动态模式,如果需要静态模式把下面的一段代码中的 IS_CLI === FALSE 改为 IS_CLI !== FALSE 即可。
// 生成静态文件与运行 if (IS_CLI === FALSE) { echo $tpl; }else{ // 相对路径不允许设置index.html保存位置 $filename = isset($config['static_file']) && !empty($config['static_file']) ? $config['static_file'] : './index.html'; file_put_contents($filename, $tpl); }
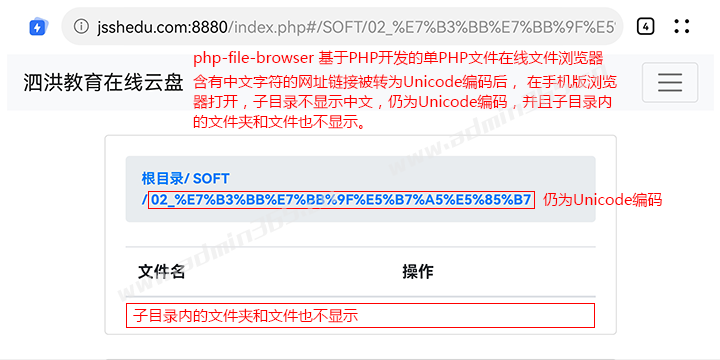
2.解决中文网址内容不显示问题
含有中文字符的网址链接被转为Unicode编码后, 在手机版浏览器打开,子目录不显示中文,仍为Unicode编码,并且子目录内的文件也不显示的解决方法:

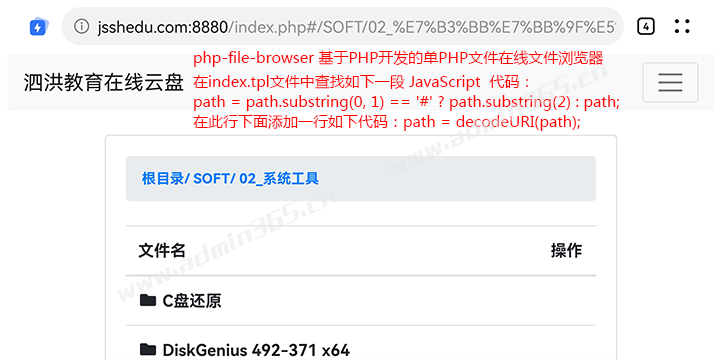
在index.tpl文件中查找如下一段 JavaScript 代码: path = path.substring(0, 1) == '#' ? path.substring(2) : path; 在此行下面添加一行如下代码: path = decodeURI(path);
添加完成后,此段完整代码如下: function opendir(path = '') { path = path.substring(0, 1) == '#' ? path.substring(2) : path; path = decodeURI(path); console.log('open: ' + path); location.href = '#/' + path; $('#list').html(''); if (path == '') { arr = list; $('#nav').html($('#nav_item').html().replace('{{__NAME__}}', '根目录').replace('{{__PATH__}}', '')); }else{ var sp = path.split('/'); var arr = list; var nav_path = ''; var nav_item = ''; $('#nav').html($('#nav_item').html().replace('{{__NAME__}}', '根目录').replace('{{__PATH__}}', '')); $.each(sp, function(key, value){ nav_path = (nav_path == '' ? nav_path : nav_path + '/') + value; nav_item = '/ ' + value; $('#nav').html($('#nav').html() + $('#nav_item').html().replace('{{__NAME__}}', nav_item).replace('{{__PATH__}}', nav_path)); arr = arr[value]; }); }

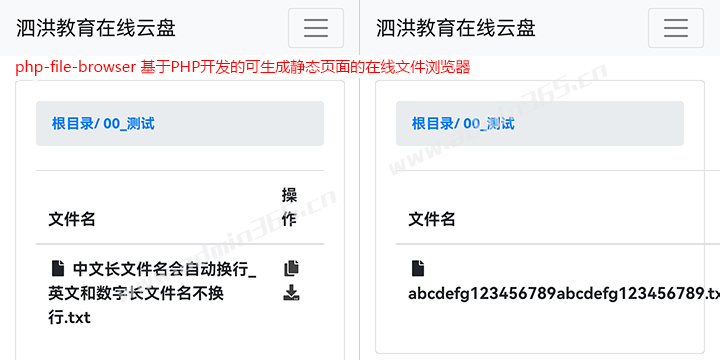
3.英文长文件名不自动换行问题 文件列表页中,但显示屏的宽度不足以显示文件名时,如果是中文长文件名会自动换行显示,英文和数字长文件名则不自动换行。

解决方法: 在index.tpl文件中查找如下一段 div 代码: <div id="content" > 在此行代码中内联一个css样式: <div id="content" style="word-break: break-all;"> 添加完成后,此段完整代码如下: <div id="content" style="word-break: break-all;"> <table class="table table-hover"> <thead> <tr> <th scope="col">文件名</th> <th scope="col">操作</th> </tr> </thead> <tbody id="list"> </tbody> </table> </div>
4.给文件名称添加超链接方法 文件列表中的所有文件标题都没有超链接,如果是图片、PDF、txt之类的可在线预览的文件,只能通过右侧下载按钮,下载到本地后才能浏览,无法实现通过浏览器在线预览,给文件名称添加超链接可解决此问题,方法如下: 在index.tpl文件中查找id标识为"list_item" 的一段 template 标签代码,把其中的 {{__NAME__}} 添加超链接即可,添加后代码如下: <template id="list_item"> <tr> <th scope="row"> <i class="fas {{__ICON__}} fa-fw"></i> <a href="{{__PATH__}}" target="_blank" > {{__NAME__}} </a> </th> <td> {{__DOWNLOAD__}} {{__VIDEO__}} {{__AUDIO__}} {{__FILE__}} </td> </tr>
</template>
5.json相关 生成的json是所有目录与文件,导航是根据这个json文件进行无刷新切换目录的,这个json文件在新版本自动集成在静态文件中了,不再外挂。
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
