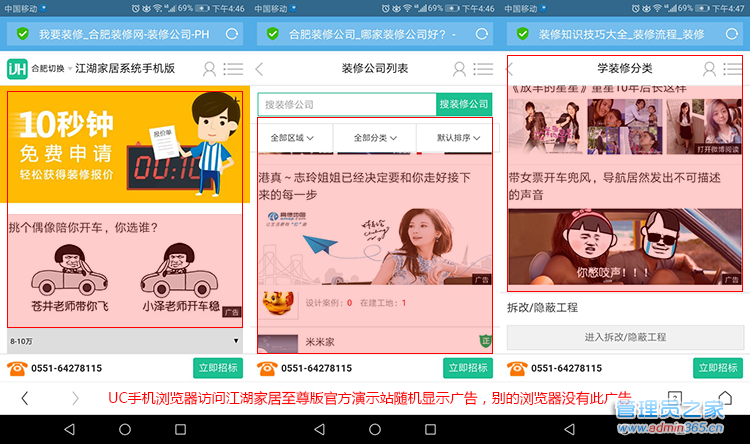
UC手机浏览器访问江湖家居V6.0至尊版官方演示站手机版导航栏下方随机显示广告,在微信中访问或别的浏览器中访问都没有此广告
演示站网址:http://hf.fz.jhcms.cn/index.php?mobile

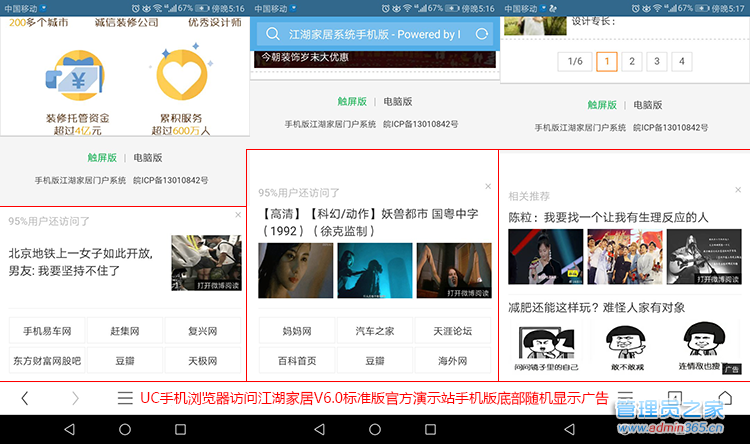
UC手机浏览器访问江湖家居V6.0标准版官方演示站手机版,底部随机显示广告,在微信中访问或别的浏览器中访问都没有此广告
演示站网址:http://zx.95zhuang.cn/mobile

原因分析:
原因为UC手机浏览器访问网页时,如果网页中含有热门关键词,如“装修”、“效果图”之类的词,UC会在网页的底部自动加载的一段广告,可是江湖家居V6.0至尊版最新手机版模板中 <section> 标签对应的CSS样式表类“page_center_box”,滥用 position:absolute 属性,即表示生成绝对定位的元素。而“absolute” 绝对定位使用不当会让排版混乱,高度塌陷,即江湖家居footer.html底部模板内容不是按正常文档流顺其自然排在<section> 标签中的主体内容的下方,而移到了header.html模板内容的下方,造成UC的广告没有显示在主体内容(<section> 标签中的内容)的下方,而是与主体内容重叠显示。
解决方法:
打开 \themes\aj0527\mobile\static\css 样式表文件,查找如下代码:
.page_center_box{
position: absolute;
top:0.5rem;
width: 100%;
padding-bottom:0.4rem;
}
/*共用样式结束*/
修改为:
.page_center_box{
position: relative;
top: 0.5rem;
width: 100%;
padding-bottom: 0.4rem;
}
/*共用样式结束*/
附:
在CSS中关于定位的内容是: position:relative | absolute | static | fixed
static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。
relative(相对定位) 对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位) 这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
