uni-app中的#ifdef #ifndef #endif的用处,通过条件编译实现多平台融合
条件编译:
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
语法: 以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。 - // #ifdef %PLATFORM%
- 这些代码只在该平台编译
- // #endif
释义: %PLATFORM%:平台名称 #ifdef:if defined 仅在某平台存在 #ifndef:if not defined 除了某平台均存在 #endif:结束条件编译
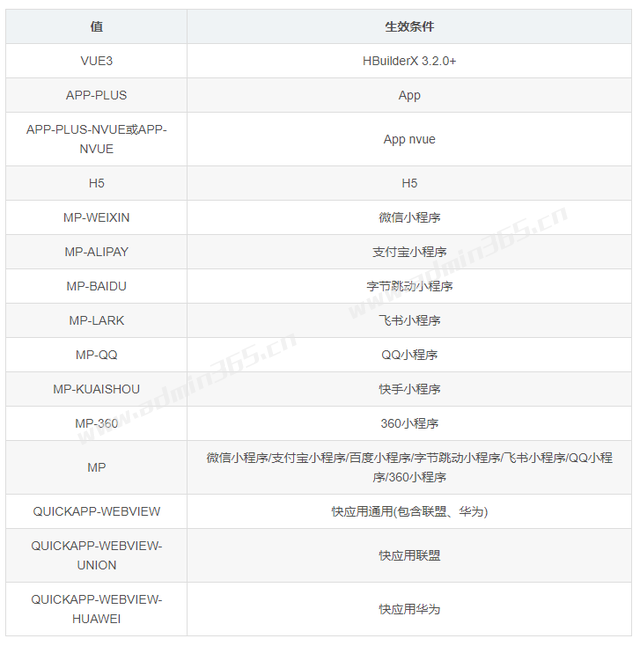
平台标识的意思(%PLATFORM% 可取值)

标识 平台
APP-PLUS 5+App
MP 微信小程序/支付宝小程序/百度小程序/头条小程序/QQ小程序
MP-WEIXIN 微信小程序
MP-ALIPAY 支付宝小程序
MP-BAIDU 百度小程序
MP-TOUTIAO 头条小程序
MP-QQ QQ小程序
H5 H5
APP-PLUS-NVUE 5+App nvue
————————————————
条件编译写法说明 
结合使用例子 例子1(仅在5+app平台上此代码生效)
- /*
- 可以使用// 或者
- */
- // #ifdef APP-PLUS
- <view>仅在5+app平台上显示代码</view>
- // #endif
- methods: {
- // #ifdef APP-PLUS
- click(){
- console.log('仅在5+app平台上生效的事件')
- },
- // #endif
- }
- /*
- 可以使用// 或者
- */
- <!-- #ifndef APP-PLUS -->
- <view>只要不是5+app平台上此代码会显示</view>
- <!-- #endif -->
- methods: {
- <!-- #ifndef APP-PLUS -->
- click(){
- console.log('非5+app平台上生效的事件')
- },
- <!-- #endif -->
- }
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
